3 strumenti gratuiti per testare la velocità del tuo sito
La velocità di caricamento del sito è uno dei fattori più importanti per il raggiungimento degli obiettivi della nostra campagna. Secondo i dati di Google, l'aumento del tempo di caricamento di una pagina, da 1 a 3 secondi, genera un aumento della probabilità di rimbalzo in un 32%.
Ci sono diversi fattori che possono causare problemi con il caricamento del tuo sito. Possono essere problemi con il servizio di hosting, dovuti al modo in cui il sito è costruito e al suo peso generale, oppure alla qualità della connessione internet che l'utente ha al momento del caricamento del sito.
Ecco perché menziono i seguenti tre strumenti che possono aiutarti a migliorare il carico generale del sito, capendo che ci sono tre fattori importanti quando si ottimizza questa variabile:
- Il peso dei file che compongono il sito, in uno stato ideale, non dovrebbe pesare più di 3 MB.
- Il tempo di ricarica, per quanto possibile, dovrebbe rimanere inferiore a 3 secondi.
- Caricamento su dispositivi mobili. Un buon parametro potrebbe essere che questa azione non richiede più di 5 secondi tramite una connessione 3G.
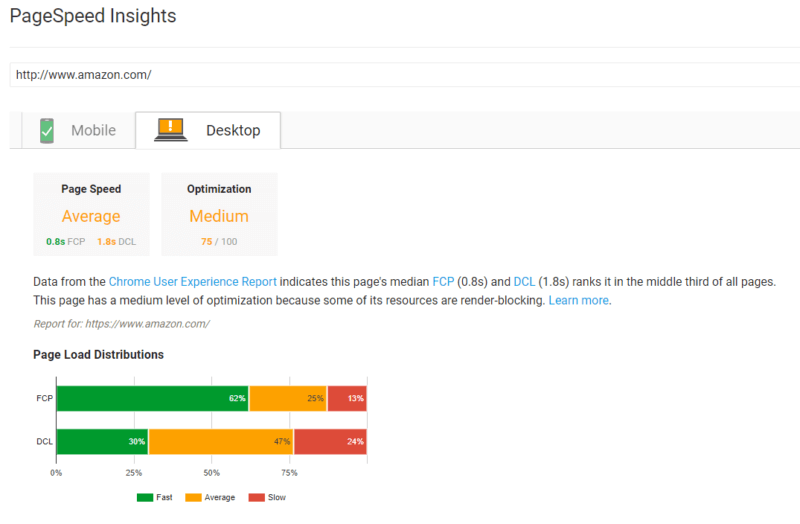
No.1: Google PageSpeed Insights
Questo strumento genera una diagnosi del sito Web basata sulle buone pratiche stabilite nel settore. Qui puoi trovare queste regole generali. Sfruttare questo strumento potrebbe migliorare i tempi di caricamento.

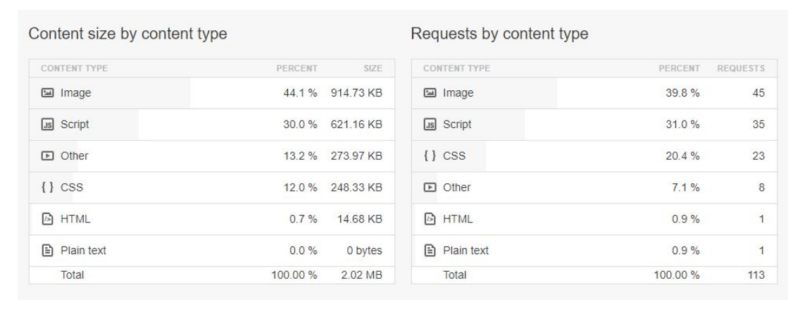
No.2: Pingdom
Può essere provato gratuitamente durante i 14 giorni di prova. Per utilizzare questo strumento devi selezionare la posizione più vicina alla tua attività e dove è ospitato il tuo sito web. In questo modo verrà misurata la velocità con cui la tua pagina viene consegnata tra i due punti. Pingdom genera anche un confronto con altri siti per sapere dove ti trovi rispetto ad altri siti testati con la stessa piattaforma.
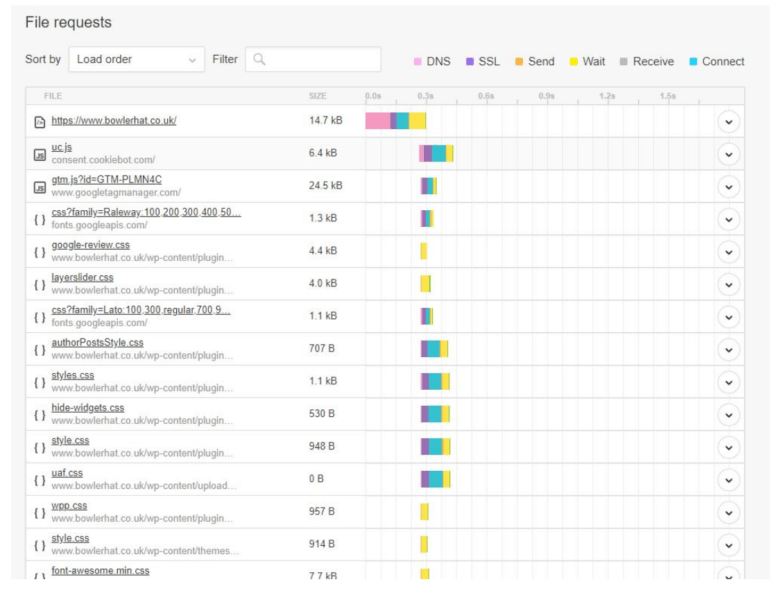
Un aspetto interessante dello strumento è che mostra una ripartizione dei diversi elementi del tuo sito web e mostra le loro dimensioni.

Allo stesso modo, vengono valutati diversi parametri che possono generare ritardi, come DNS o Timeout. Nel caso in cui il tempo di attesa sia molto alto, potrebbe essere un indicatore che è necessario un cambio di hosting.

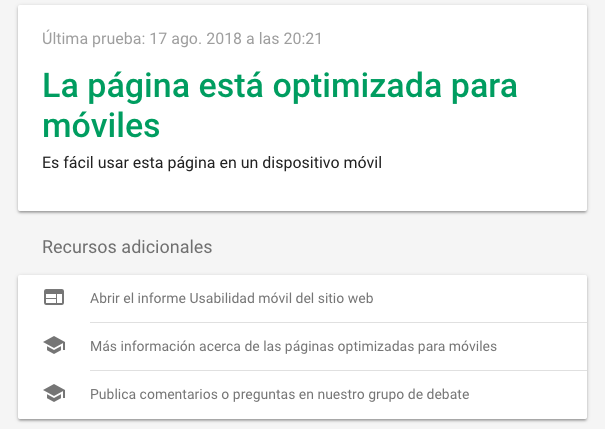
Numero 3. Google Mobile Friendly Test
La velocità di caricamento sui telefoni cellulari merita uno strumento specifico, poiché un sito può caricarsi bene sui computer desktop ma non sui telefoni cellulari. Se si tiene conto della tendenza globale all'aumento delle ricerche e della navigazione mobile, questo è sicuramente un fattore a cui dobbiamo prestare particolare attenzione.
Questo test mostra un riepilogo generale delle prestazioni del tuo sito su una connessione 3G e mostra un rapporto di errore che può aiutarti a migliorare gli indicatori generali.

Hai provato qualcuno di questi strumenti? Com'è stata la tua esperienza?