3 herramientas gratuitas para testear la velocidad de tu sitio
La velocidad de carga del sitio es uno de los factores más importantes para lograr los objetivos de nuestras campañas. Según datos de Google el aumento en el tiempo de carga de una página, de 1 a 3 segundos, genera un aumento en la probabilidad de rebote en un 32%.
Existen diversos factores que pueden generar inconvenientes con la carga de tu sitio. Pueden ser problemas con el servicio de hosting, por la forma en la que el sitio está armado y su peso general, o por la calidad de la conexión a internet que el usuario tiene al momento de la carga del sitio.
Por eso menciono las siguientes tres herramientas que te pueden ayudar a mejorar la carga general del sitio, entendiendo que existen tres factores importantes a la hora de optimizar esta variable:
- El peso de los archivos que componen el sitio, en un estado ideal, no deberían pesar más de 3MB.
- El tiempo de carga, lo posible debe permanecer por debajo de los 3 segundos.
- La carga en dispositivos móviles. Un buen parámetro podría ser que esta acción no tarde más de 5 segundos a través de una conexión 3G.
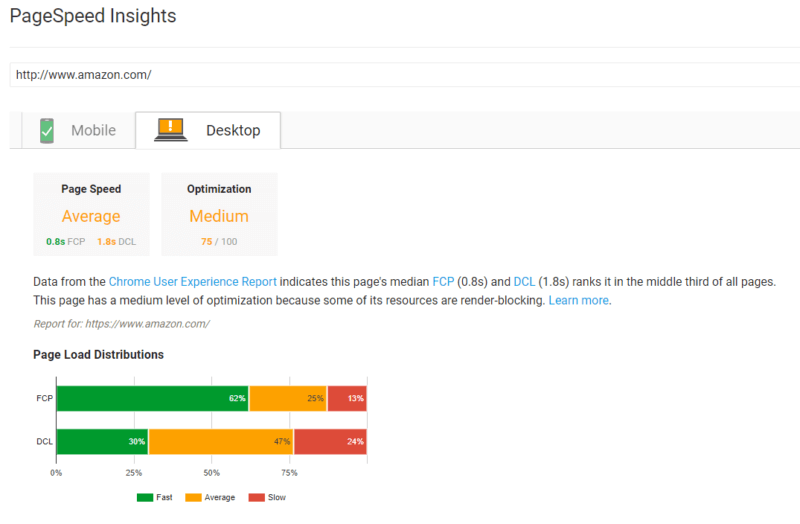
No.1: Google PageSpeed Insights
Esta herramienta genera un diagnóstico del sitio web tomando como base buenas prácticas establecidas en la industria. Acá podrás encontrar estas reglas generales. Sacándole el provecho a esta herramienta se podría lograr una mejora en los tiempos de carga.

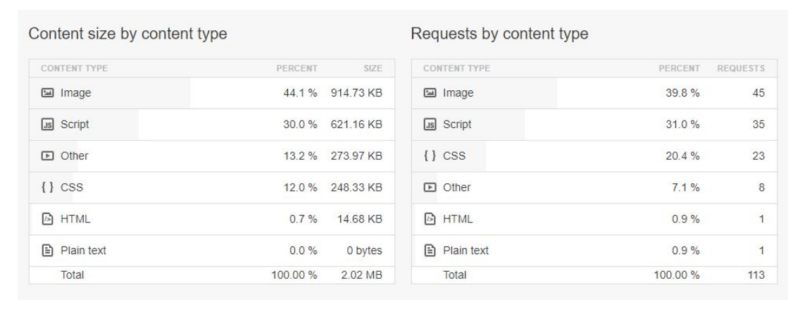
No.2: Pingdom
Se puede probar de forma gratuita durante los 14 días de trial. Para usar esta herramienta debes seleccionar la ubicación que está más cercana a tu negocio y donde está alojado tu sitio web. De esta manera se medirá la velocidad con la que tu página es entregada entre los dos puntos. Pingdom también genera una comparativa con otros sitios para saber en qué lugar estás con respecto a otros sitios testeados con la misma plataforma.
Algo interesante de la herramienta es que muestra un desglose de los distintos elementos de tu sitio web y muestra su tamaño.

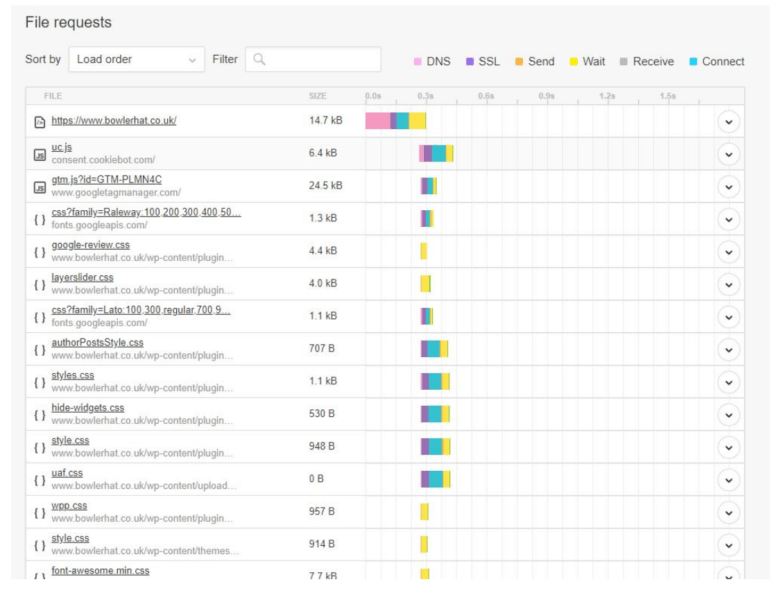
De la misma manera se evalúan varios parámetros que puedan generar demoras, como DNS o Tiempo de espera. En caso de que el tiempo de espera sea muy alto podría se un indicador de que es necesario un cambio de hosting.

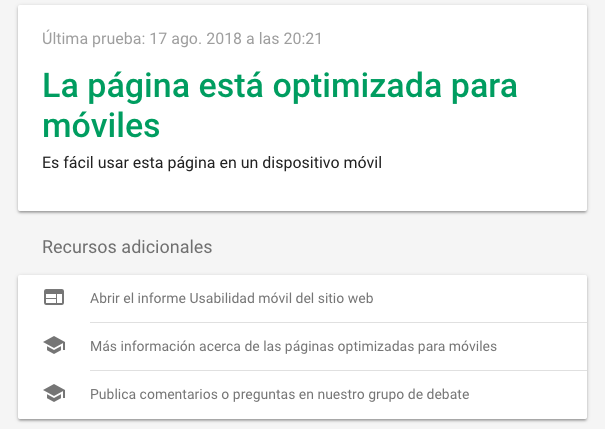
No. 3. Google Mobile Friendly Test
La velocidad de carga en celulares amerita una herramienta específica, ya que un sitio puede estar cargando bien en computadoras de escritorio pero no en celulares. Si tenemos en cuenta la tendencia global en el incremento de búsquedas y navegación mobile, esto es definitivamente un factor al que hay que prestarle especial atención.
Este test muestra un resumen general del rendimiento de tu sitio en una conexión 3G y muestra un informe de errores que te puede servir para mejorar los indicadores generales.

¿Probaste alguna de estas herramientas? ¿Cuál fue tu experiencia?